Moving/scaling Uber Environment light
(EDIT: sorry for the cross post. see next post)


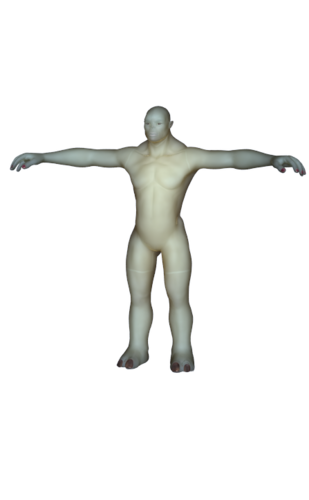
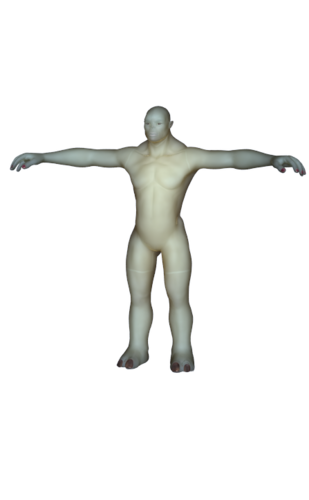
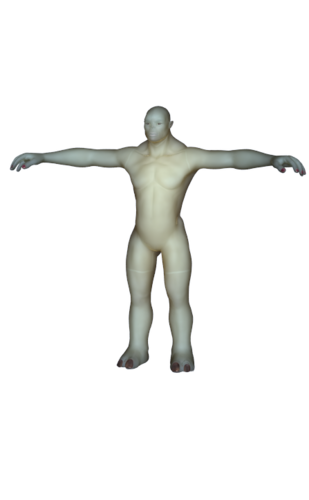
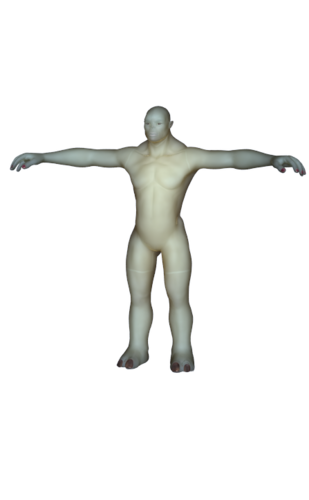
testTroll.png
447 x 723 - 71K
Post edited by scorer on
You currently have no notifications.
(EDIT: sorry for the cross post. see next post)



Licensing Agreement | Terms of Service | Privacy Policy | EULA
© 2025 Daz Productions Inc. All Rights Reserved.
Comments
Just learning how to work with the uber environment light also learning subsurface. I have encountered an annoying little problem that seems like it would be easy to fix. I’ve seem similar questions as this but not seen any answer.
The problem is that the center of the uber environment lighting is too low on my figure. If you look at troll render below, the most illumination is falling between the chest and the stomach. I would prefer that to be focused on the face, even better for me to be able to spread it out so that it is even on the whole figure.
Moving and scaling the light and the figure don’t seem to do anything.
Moving and scaling won't do anything, but rotating should. I'd use a sphere instead of the full figure while figuring out the correct angle as it should render more quickly.
Merged duplicate threads - DAZ Studio would be the best place to post, but if you wish this thread in Nuts n Bolts it can be moved for you.
First grap youself the UE2 fix from this page http://www.daz3d.com/forums/discussion/18998/ and see how that looks.
Thanks for the help. I will try these out. I actually am starting to think that the effect may be caused not just by the placement, angle of the light but also by the shading scale of the subsurface which I set high to spread the translucence out. Still if there were some way to shift the center of the highlight to the face... I will try your suggestions.
Well with UE2's pitch and yaw being out of skew you should get the results that should be using the fix. Also EU2 is not designed to be used on it's own though there are no rules to say you can't. Also the effects you get from UE2 are dependent of the HDRI driving the light. If there is no HDRI map being used then the light colour from the color bar will be your light source giving an overall even light.
As for the question of SSS I cannot answer that one sorry.