Edit Mode > Set > Presentation
 Limun
Posts: 182
Limun
Posts: 182
Hi There :)
I have this question and problem:
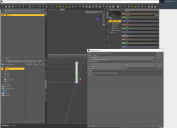
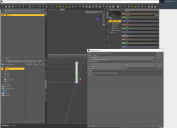
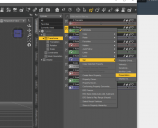
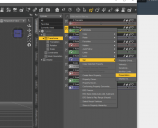
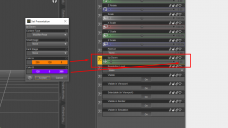
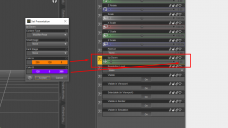
For Example i created New primitive or i have some other object and i want to simple edit parameter Y Translate to something else e.g. Up Down and all is ok its working exept Edit Mode > Set > Presentation.
It doasent want to change color of parameter , it stay green default after i finished and exit from Edit Mode.
Is this normal , is this possible. See images below.
P.S. sorry on my English


Screenshot_128.png
2881 x 2079 - 636K


Screenshot_129.png
1324 x 1076 - 328K


Screenshot_130.png
1486 x 887 - 278K


Screenshot_132.png
1683 x 1440 - 366K


Screenshot_133.png
1573 x 883 - 254K
Post edited by Limun on


Comments
Transforms do not have editable presentations - their colours show their axes, and are consistent across the application.
Ok, Thank you